Monday, August 10, 2015
الدرس الأول شرح App Inventor لبرمجة تطبيقات الأندرويد للمبتدئين
الدرس الأول لبرمجة تطبيقات الأندرويد للمبتدئين
أحببنا فى مملكة الأندرويد اليوم أن نقدم إليكم درس هام جدا لكل من يرغب بالتعرف على طريقة برمجة تطبيقات الأندرويد بسهوله
واليوم سنمدك بوسيله مساعده
سنيدأ اليوم أول دروسنا بمثال تطبيقى عن تطبيق سبحه إليكترونيه تعمل على أندرويد
كبدايه قم بتسجيل دخولك إلى موقع App Inventor
و App Inventor هو عباره عن موقع إنترنت يتيج لك برمجة تطبيقات الأندرويد الخاصه بك وحفظها بل والرجوع إليها إذا أردت فى أى وقت لاحق .. كما يمكنك العمل عليه من خلال برنامج تصفح الإنترنت على هاتفك الحقيقى أو برنامج الهاتف المحاكى .
ولبرمجة تطبيق الأندرويد الخاص بك قم بالدخول إلى App Inventor Designer
وهى الأداه التى تجعلك تختار المفاتيح والنصوص والأزرار لتطبيقك وحتى التنسيق له .
أما بالنسبه ل App Incventor Blocks Editor فهو التطبيق الخاص بوضع أكواد برمجة التطبيق الخاص بك حتى يعمل ويقوم بالوظيفه المنشوده منه .
وستجد إنها سهله جدا فى تركيبها مع هذا التطبيق الذى يشبه فى تركيبه البازل .
والأن كيف نبدا العمل على موقع برمجة تطبيق الأندرويد App Inventor من خلال جهاز الكومبيوتر ؟
للبدأ بالعمل فى برمجة تطبيق الأندرويد الخاص بك يجب أن تمتلك ثلاثة أشياء :
أولا : أخر إصدارات النوت باد المدعمه ببرنامج الجافا .. للتحميل تفضل بالدخول من هنا
ملاحظه هامه : أحيانا تظهر رساله تخبرنا بأن البرنامج قد يضر الجهاز أو يؤذيه .. لا تخاف إنها رساله تلقائيه من برامج لا تفقه ما فى عقول البشر .
بعد التحميل وضغطك على كلمة Run ستعمل واجهة برنامج نوت باد بشكل جيد وسيمكنك كتابة أكواد التطبيق فيها بسهوله .. أما إذا لم تعمل فيعنى ذلك إن برنامج الجافا لديك معطوب أو لا يعمل أو غير مثبت بالمره
ولتحميل برنامج الجافا قم بالدخول من هنا
ثانيا : تثبيت الحزمه التطويريه
وهى مجموعة البرمج اللازمه لمبرمج تطبيقات الأندرويد
وتختلف إصداراتها من نظام تشغيل إلى أخر
لذا فقد قمنا فى مملكة الأندرويد بتجميع هذه الحزم طبقا لأنظمة التشغيل المتاحه .. فقط إضغط على نظام التشغيل الذى تملكه لتبدأ تحميل حزمة التطوير اللازمه له :
Instructions for Mac OS X
Instructions for GNU/Linux
Instructions for Windows
وبالطبع قم بتثبيت هذه الحزمه التطويريه بالطريقه العاديه التى تقوم فيها بتثبيت برنامج كومبيوتر عادى
Next - I Agree - Next - Install - Finish
تم التنصيب بنجاح
والأن مع الخطوه الثالثه والاخيره
الشروع فى العمل على موقع App Inventor
كبدايه يجب أن يكون لديك بالطبع إتصال بالإنترنت وحساب على جيميل
تفضل رابط موقع App Inventor
http://beta.appinventor.mit.edu
ملحوظه : أرجو الدخول على الرابط أثناء الشرح حتى تصلك المعلومات التاليه بشكل جيد
سيطلب منك الموقع السماح بالدخول إلى حسابك .. قم بالضغط على مؤشر السماح والنقر على موافق
بعد دخولك إلى موقع App Inventor قم بالضغط على زر New
والأن قم بكتابة إسم التطبيق ومن ثم إضغط Ok
ملحوظه : يجب أن يكون إسم التطبيق بالإنجليزيه
شكل الموقع عند طلب إسم التطبيق
ستظهر لك صفحه بها فى اليسار صندوق الأدوات التى ستستعملها فى برمجة التطبيق ويمكنك سحب الأداه إلى واجهة معاينة التطبيق
وفى منتصف الصفحه ستجد صندوق بإسم screen 1 هذا هو واجهة معاينة التطبيق الذى تقوم ببرمجته
وفى اليمين ستجد نافذة الخصائص .. كالتوسيط والتعليه أو الخفض وغيرها من الخصائص
ولكتابة الأكواد والبدء فى برمجة التطبيق عليك بفتح Block Editor من خلال الضغط على المفتاح الأيمن العلوى المسمى open the block editor
والأن الخطوه التاليه هى إعداد ما يسمى بالمحاكى
المحاكى هو واجهه مشابهه لواجهات المحمول لكى تعمل عليها وتعاين ما تقوم ببرمجته
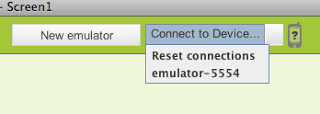
من خلال block editor إضغط على new emulator
وبعد إعداد المحاكى قم بإختيار تطبيقك الذى ترغب بمعاينته كما بالصوره
مبروك
الأن قد تعرفت على كل شئ عن برمجة تطبيق بإستخدام موقع App Inventor ولكن يبقى أهم فى عملية البرمجه ألا وهى:
الأكواد المستخدمه فى برمجة تطبيقات أندرويد .. ومثال بسيط
اليوم نعطيكم فى مملكة الأندرويد الدرس الأول فى عالم برمجة تطبيقات الأندرويد .. لذا سنعطيكم مثال بسيط محبوب لبرمجة "سبحه" على هواتف أندرويد .. تفضلوا بالبقاء معنا بعد راحه 5 دقائق لكم فقط لشرب الليمون اللذيذ والدخول إلى هذا العالم السحرى
الأن وبعد إستمتاعكم بمذاق الليمون الطازج الرائع وإنتابتكم الرغبه فى البدء بالعمل الجدى ننتقل إلى التطبيق الفعلى لتصميم وبرمجة تطبيق السبحه
و هي عبارة عن label و زر كلما يتم الضغط علي الزر يتم اظهار عدد الضغطات في Label
( عدد التسبيحات ) و عندما يصل العدد الي 33 يقوم التليفون بالاهتزاز لتنبيه المستخدم
و يتم البدء من 1 مرة اخرى و هكذا
1 - قم بالدخول علي موقع App inventor
2 - اضغط علي الزر Invent
3 - اضغط علي زر New لانشاء مشروع جديد
4 - اكتب اسم المشروع ( sebha )
5 - ثم اضغط Ok
6 - قم بتجهيز خلفية شاشة للتطبيق بمقاس 320 x 430 بكسل
او استخدم هذه الصورة
7 - قم بتجهيز رمز Icon للتطبيق
او استخدم هذه الصورة
8 - في تبويب media بشاشة الموقع اسفل الشاشة اضغط علي زر Upload new و قم برفع ملف الخلفية و الايقونة
9 - ثم من شريط الادوات Palette قم باضافة الادوات التالية بالترتيب
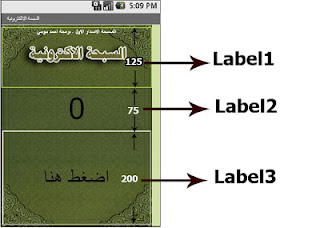
عدد ( 2 ) Label
عدد ( 1 ) Button
عدد ( 1 ) Sound
10 - قم بتغيير الاعدادت لكل منها كما يلي
اولا Screen1:
ثانيا : label1
ثالثا : Label2
رابعا : Button1
خامسا Button2
ليصبح التصميم كما بالشاشة
11 - قم بحفظ العمل
12 - قم بالضغط علي Open the Block editor لفتح البلوك اديتور لكتابة الكود
شرح الكود
نقوم بانشاء متغير Variable باسم CountX
في الحدث Screen1.initialize نضع كود تغيير النص ل Label2 ليساوى قيمة Countx
في الحدث Button1.click
نخبر البرنامج ان يقوم باضافة 1 علي المتغير Count1 ثم نختبر الشرط ان Countx يساوي 33
فعند تحقق الشرط ( ان CountX = 33 ) نطلب من البرنامج استدعاء الامر Vibrate للكائن Sound1
و هذا الامر هو المسئول عن تشغيل الاهتزاز و يجب تحدد مدة الاهتزتز بالمللي ثانية ( 500 ) مثلا
ثم يتم اختبار الشرط ان CountX اكبر من 33 ليتم عندها بدء العد من جديد
ليكون الكود كامل كما بالصورة
قم بتجربة المشروع علي المحاكي
بعد التاكد من عدم وجود اخطاء قم باغلاق Block Editor و العودة لشاشة الموقع
تصدير مشروع App Inventor بصيغة Apk
من شاشة الموقع اضغط علي زر Pack for phone >> download to this computer
قمت بنجاح ببرمجة أول تطبيق أندرويد بيدك .. وجربت التطبيق ونجحت نجاحا باهرا ويمكنك توزيعه الأن على أصدقاءك مجانا !!
نعم قد أصبحت مبرمج أندرويد ولكن عليك الأن بالبدء بالتعرف على جميع أكواد برمجة الاندرويد والبدء ببرمجة المزيد من التطبيقات حتى تصل إلى مبتغاك وتنتج تطبيقات أندرويد تدر عليك دخلا هائلا حقا ومن منزلك
إنه عالم رائع .. رغم سهولته لا يعرفه الكثيرين
فلتكن من الأوائل وتغتنم الفرصه
تابعنا وبإذن الله سنقوم بشرح جميع أكواد برمجة تطبيقات الأندرويد واحدا تلو الأخر
أطيب أمنياتنا للجميع بالتوفيق
مملكة الأندرويد
أحببنا فى مملكة الأندرويد اليوم أن نقدم إليكم درس هام جدا لكل من يرغب بالتعرف على طريقة برمجة تطبيقات الأندرويد بسهوله
واليوم سنمدك بوسيله مساعده
سنيدأ اليوم أول دروسنا بمثال تطبيقى عن تطبيق سبحه إليكترونيه تعمل على أندرويد
كبدايه قم بتسجيل دخولك إلى موقع App Inventor
و App Inventor هو عباره عن موقع إنترنت يتيج لك برمجة تطبيقات الأندرويد الخاصه بك وحفظها بل والرجوع إليها إذا أردت فى أى وقت لاحق .. كما يمكنك العمل عليه من خلال برنامج تصفح الإنترنت على هاتفك الحقيقى أو برنامج الهاتف المحاكى .
ولبرمجة تطبيق الأندرويد الخاص بك قم بالدخول إلى App Inventor Designer
وهى الأداه التى تجعلك تختار المفاتيح والنصوص والأزرار لتطبيقك وحتى التنسيق له .
أما بالنسبه ل App Incventor Blocks Editor فهو التطبيق الخاص بوضع أكواد برمجة التطبيق الخاص بك حتى يعمل ويقوم بالوظيفه المنشوده منه .
وستجد إنها سهله جدا فى تركيبها مع هذا التطبيق الذى يشبه فى تركيبه البازل .
والأن كيف نبدا العمل على موقع برمجة تطبيق الأندرويد App Inventor من خلال جهاز الكومبيوتر ؟
للبدأ بالعمل فى برمجة تطبيق الأندرويد الخاص بك يجب أن تمتلك ثلاثة أشياء :
أولا : أخر إصدارات النوت باد المدعمه ببرنامج الجافا .. للتحميل تفضل بالدخول من هنا
ملاحظه هامه : أحيانا تظهر رساله تخبرنا بأن البرنامج قد يضر الجهاز أو يؤذيه .. لا تخاف إنها رساله تلقائيه من برامج لا تفقه ما فى عقول البشر .
بعد التحميل وضغطك على كلمة Run ستعمل واجهة برنامج نوت باد بشكل جيد وسيمكنك كتابة أكواد التطبيق فيها بسهوله .. أما إذا لم تعمل فيعنى ذلك إن برنامج الجافا لديك معطوب أو لا يعمل أو غير مثبت بالمره
ولتحميل برنامج الجافا قم بالدخول من هنا
ثانيا : تثبيت الحزمه التطويريه
وهى مجموعة البرمج اللازمه لمبرمج تطبيقات الأندرويد
وتختلف إصداراتها من نظام تشغيل إلى أخر
لذا فقد قمنا فى مملكة الأندرويد بتجميع هذه الحزم طبقا لأنظمة التشغيل المتاحه .. فقط إضغط على نظام التشغيل الذى تملكه لتبدأ تحميل حزمة التطوير اللازمه له :
Instructions for Mac OS X
Instructions for GNU/Linux
Instructions for Windows
وبالطبع قم بتثبيت هذه الحزمه التطويريه بالطريقه العاديه التى تقوم فيها بتثبيت برنامج كومبيوتر عادى
Next - I Agree - Next - Install - Finish
تم التنصيب بنجاح
والأن مع الخطوه الثالثه والاخيره
الشروع فى العمل على موقع App Inventor
كبدايه يجب أن يكون لديك بالطبع إتصال بالإنترنت وحساب على جيميل
تفضل رابط موقع App Inventor
http://beta.appinventor.mit.edu
ملحوظه : أرجو الدخول على الرابط أثناء الشرح حتى تصلك المعلومات التاليه بشكل جيد
سيطلب منك الموقع السماح بالدخول إلى حسابك .. قم بالضغط على مؤشر السماح والنقر على موافق
بعد دخولك إلى موقع App Inventor قم بالضغط على زر New
والأن قم بكتابة إسم التطبيق ومن ثم إضغط Ok
ملحوظه : يجب أن يكون إسم التطبيق بالإنجليزيه
شكل الموقع عند طلب إسم التطبيق
ستظهر لك صفحه بها فى اليسار صندوق الأدوات التى ستستعملها فى برمجة التطبيق ويمكنك سحب الأداه إلى واجهة معاينة التطبيق
وفى منتصف الصفحه ستجد صندوق بإسم screen 1 هذا هو واجهة معاينة التطبيق الذى تقوم ببرمجته
وفى اليمين ستجد نافذة الخصائص .. كالتوسيط والتعليه أو الخفض وغيرها من الخصائص
ولكتابة الأكواد والبدء فى برمجة التطبيق عليك بفتح Block Editor من خلال الضغط على المفتاح الأيمن العلوى المسمى open the block editor
والأن الخطوه التاليه هى إعداد ما يسمى بالمحاكى
المحاكى هو واجهه مشابهه لواجهات المحمول لكى تعمل عليها وتعاين ما تقوم ببرمجته
من خلال block editor إضغط على new emulator
وبعد إعداد المحاكى قم بإختيار تطبيقك الذى ترغب بمعاينته كما بالصوره
مبروك
الأن قد تعرفت على كل شئ عن برمجة تطبيق بإستخدام موقع App Inventor ولكن يبقى أهم فى عملية البرمجه ألا وهى:
الأكواد المستخدمه فى برمجة تطبيقات أندرويد .. ومثال بسيط
اليوم نعطيكم فى مملكة الأندرويد الدرس الأول فى عالم برمجة تطبيقات الأندرويد .. لذا سنعطيكم مثال بسيط محبوب لبرمجة "سبحه" على هواتف أندرويد .. تفضلوا بالبقاء معنا بعد راحه 5 دقائق لكم فقط لشرب الليمون اللذيذ والدخول إلى هذا العالم السحرى
الأن وبعد إستمتاعكم بمذاق الليمون الطازج الرائع وإنتابتكم الرغبه فى البدء بالعمل الجدى ننتقل إلى التطبيق الفعلى لتصميم وبرمجة تطبيق السبحه
و هي عبارة عن label و زر كلما يتم الضغط علي الزر يتم اظهار عدد الضغطات في Label
( عدد التسبيحات ) و عندما يصل العدد الي 33 يقوم التليفون بالاهتزاز لتنبيه المستخدم
و يتم البدء من 1 مرة اخرى و هكذا
1 - قم بالدخول علي موقع App inventor
2 - اضغط علي الزر Invent
3 - اضغط علي زر New لانشاء مشروع جديد
4 - اكتب اسم المشروع ( sebha )
5 - ثم اضغط Ok
6 - قم بتجهيز خلفية شاشة للتطبيق بمقاس 320 x 430 بكسل
او استخدم هذه الصورة
7 - قم بتجهيز رمز Icon للتطبيق
او استخدم هذه الصورة
8 - في تبويب media بشاشة الموقع اسفل الشاشة اضغط علي زر Upload new و قم برفع ملف الخلفية و الايقونة
9 - ثم من شريط الادوات Palette قم باضافة الادوات التالية بالترتيب
عدد ( 2 ) Label
عدد ( 1 ) Button
عدد ( 1 ) Sound
10 - قم بتغيير الاعدادت لكل منها كما يلي
اولا Screen1:
ثانيا : label1
ثالثا : Label2
رابعا : Button1
خامسا Button2
ليصبح التصميم كما بالشاشة
11 - قم بحفظ العمل
12 - قم بالضغط علي Open the Block editor لفتح البلوك اديتور لكتابة الكود
شرح الكود
نقوم بانشاء متغير Variable باسم CountX
في الحدث Screen1.initialize نضع كود تغيير النص ل Label2 ليساوى قيمة Countx
في الحدث Button1.click
نخبر البرنامج ان يقوم باضافة 1 علي المتغير Count1 ثم نختبر الشرط ان Countx يساوي 33
فعند تحقق الشرط ( ان CountX = 33 ) نطلب من البرنامج استدعاء الامر Vibrate للكائن Sound1
و هذا الامر هو المسئول عن تشغيل الاهتزاز و يجب تحدد مدة الاهتزتز بالمللي ثانية ( 500 ) مثلا
ثم يتم اختبار الشرط ان CountX اكبر من 33 ليتم عندها بدء العد من جديد
ليكون الكود كامل كما بالصورة
قم بتجربة المشروع علي المحاكي
بعد التاكد من عدم وجود اخطاء قم باغلاق Block Editor و العودة لشاشة الموقع
تصدير مشروع App Inventor بصيغة Apk
من شاشة الموقع اضغط علي زر Pack for phone >> download to this computer
قمت بنجاح ببرمجة أول تطبيق أندرويد بيدك .. وجربت التطبيق ونجحت نجاحا باهرا ويمكنك توزيعه الأن على أصدقاءك مجانا !!
نعم قد أصبحت مبرمج أندرويد ولكن عليك الأن بالبدء بالتعرف على جميع أكواد برمجة الاندرويد والبدء ببرمجة المزيد من التطبيقات حتى تصل إلى مبتغاك وتنتج تطبيقات أندرويد تدر عليك دخلا هائلا حقا ومن منزلك
إنه عالم رائع .. رغم سهولته لا يعرفه الكثيرين
فلتكن من الأوائل وتغتنم الفرصه
تابعنا وبإذن الله سنقوم بشرح جميع أكواد برمجة تطبيقات الأندرويد واحدا تلو الأخر
أطيب أمنياتنا للجميع بالتوفيق
مملكة الأندرويد
Subscribe to:
Post Comments (Atom)


















No comments:
Post a Comment